Images can be a great way to engage your learners with different modes of learning, and can help communicate complex ideas to students. For students with visual impairments, however, that content is lost. Adding image descriptions that explain the content of an image are crucial for their learning.
Fortunately, adding a description to an image in Blackboard is easy! If Blackboard Ally is enabled for your course (during Fall 2021, you can join the pilot to have it enabled), you can add an image description for an image file by clicking the accessibility score indicator (the gauge) to open the instructor feedback panel and enter your description there.
Original Course View
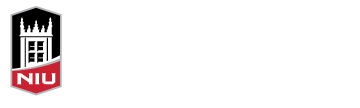
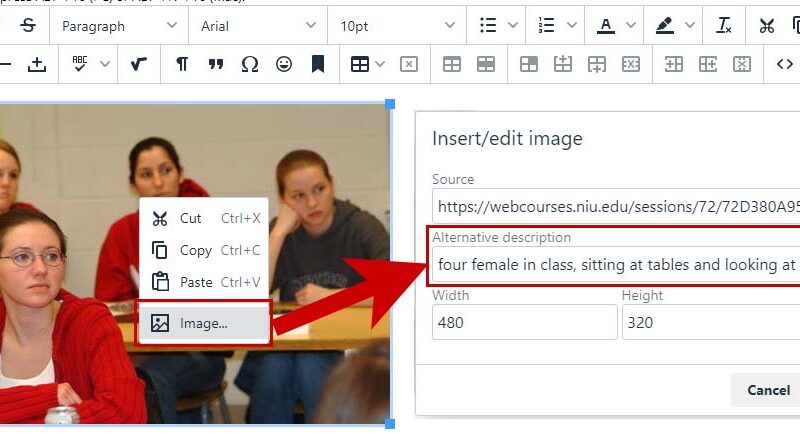
If you added the image to the text editor in the Original Course View, edit the item that contains the image. Then, right click on the image and click Image in the menu to edit the image properties. Enter an alternative description and click the Save button.

Ultra Course View
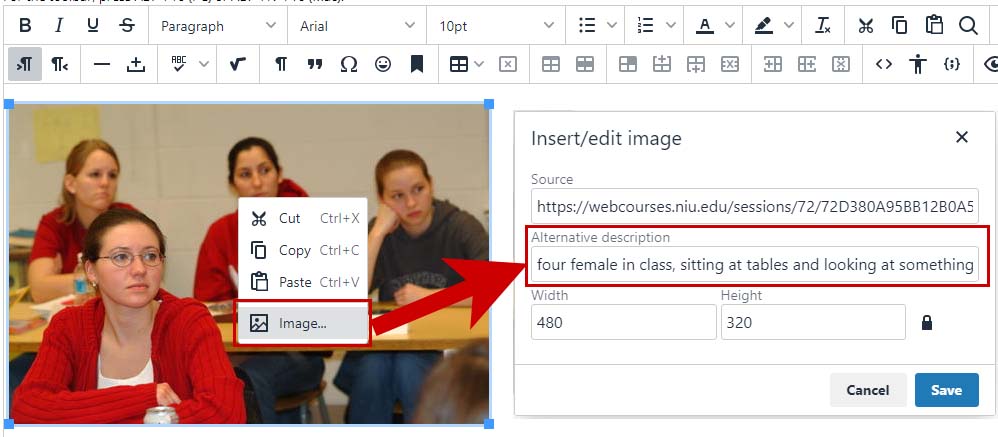
If you added the image in Ultra Course View, click the three dots in the upper right of the image and select Edit File from the menu. Enter alternative text and click the Save button.

Adding Descriptions to Images in Other Files
You can (and should) add descriptions to images in other files, as well, such as PowerPoint presentations or Word documents. For both PowerPoint and Word, you would right-click on the image and select Edit Alt Text from the drop down menu. Learn more about alternative text in Microsoft Office.
Writing Good Image Descriptions
To be effective, your image description should provide a student with the information they are missing without seeing the image themselves. Here are some best practices to write good alternative text descriptions for your images:
- Describe the image based on the page context. Convey the full meaning of the image.
- Avoid saying “image of” or “picture of”. Screen readers automatically announce images as images.
- Be concise.
- For complex images like charts or infographics, write a narrative description in the text editor. Put this narrative on the page immediately following the infographic.
- Avoid images of text. If you can’t avoid it, copy the text into the alternative description.
- Say something new. Each image on the same page should have distinct alternative descriptions that conveys the context of that image. Also, the image description shouldn’t repeat what is already said on the page.
- Identify images that don’t represent relevant content as decorative.
Learn More
There is always more to learn about making our course materials accessible to all of our students. Check out CITL’s Accessibility Toolkit for more resources on accessible teaching.